Project: Librario 📚
13 July 2020 / Article / Satrio

TL;DR
Project overview: Web Design - Front End Development
Frameworks and tools: React JS, Bootstrap, Sass, Redux, React-Datepicker
Saya ngobrol dengan mas Warih Aji (co-founder Librario) tentang Librario pertama kali itu sekitar bulan April tahun lalu. Saat itu saya sedang proses mau gabung dengan tim Librario di bagian design grafis. Tapi saya tidak jadi bergabung karena suatu hal. Dari awal Librario muncul saya langsung penasaran dan tertarik karena pesan yang disampaikan merupakan pesan baik, dan produk/solusi yang ditawarkan merupakan barang baru bagi saya.
Fast forward satu tahun kemudian, ditengah-tengah pandemi global, saya kepikiran untuk membuat platform web-app untuk Librario. Dipikir-pikir bisa sekalian untuk portfolio saya 😁.
Some Background
Librario merupakan platform perpustakaan kolektif yang basisnya ada di Yogyakarta. Para anggota dapat meminjam buku yang ada di katalog Librario. Selain itu anggota juga dapat menitipkan bukunya di katalog Librario sehingga dapat dipinjamkan ke anggota yang lain. Saat ini, platform Librario berjalan menggunakan layanan instant messaging - Whatsapp sebagai perantara komunikasi admin dengan user (anggota), dan layanan Google Spreadsheet sebagai arsip katalog buku.
Challenges
- Membuat project dari nol
- One-man project
- Kurangnya informasi dari produk yang akan dibuat
Key Goals
- Menyelesaikan tampilan web (front end)
- Responsive web interface
- Mempermudah alur penggunaan
Development
Proses development dimulai dari nol banget. Di sisi informasi produk, saya kurang begitu paham dengan produknya sendiri baik dalam detail platform maupun rencana pengembangannya. Dari sisi ilmu, saya baru saja belajar menggunakan ReactJS. Benar-benar dari nol banget deh 😅😅
Product Research
Riset produk saya lakukan dengan mengulik seluruh platform Librario yang ada. mulai dari akun Instagram, media publikasi Medium, spreadsheet katalog buku, sampai file PDF User Guide. Riset ini sangat penting untuk menentukan seperti apa design UI/UX dari platform yang akan dibuat. Selain itu juga untuk mengisi konten yang akan ditampilkan pada website.
Design
Proses design bisa dibilang proses yang cukup menyita waktu bagi saya. Saya akui walaupun saya memiliki kemampuan design grafis, ternyata mendesign UI/UX yang baik dan sesuai produk itu tidak gampang. Bahkan saya harus bolak-balik mendesign ulang tampilan web yang sudah di-coding setengah jadi karena ada elemen yang tidak sesuai.
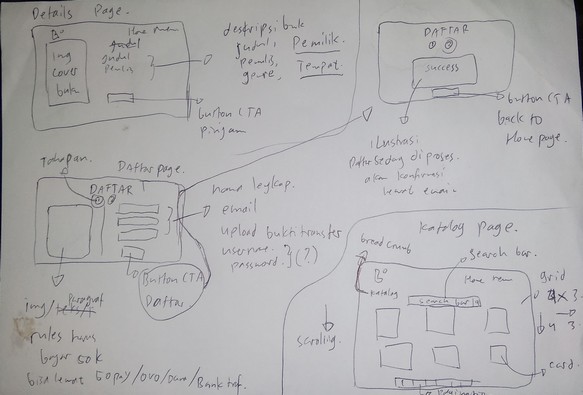
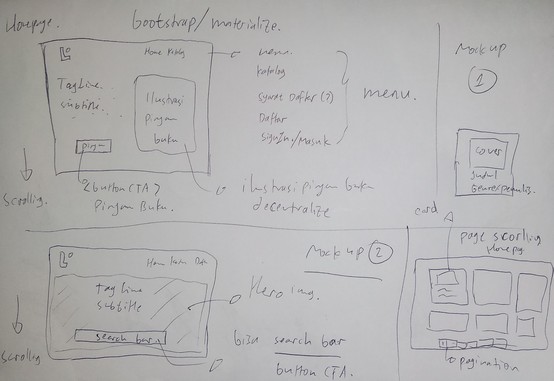
 sketsa design UI/UX website
sketsa design UI/UX website
 sketsa design UI/UX
sketsa design UI/UX
Coding
Pada project ini saya menggunakan framework/library ReactJS khususnya menggunakan Create React App. Tidak ada alasan khusus mengenai pemilihan framework. Saya hanya ingin mengetes kemampuan diri saya dalam membuat aplikasi menggunakan ReactJS. Untuk state management saya menggunakan library Redux. Selain itu, saya juga menggunakan CSS framework Bootstrap, dan CSS preprocessing SASS - SCSS.
Perlu digarisbawahi bahwa project ini hanya mencakup Front End saja. Saya tidak sekalian membuat Back End karena memang saya belum mempunyai ilmu di bidang Back End.
Deployment dilakukan menggunakan layanan Netlify yang diintegrasikan dengan GitHub repo.
Result
Proses pengerjaan dari mulai sampai saya nyatakan selesai memakan waktu sekitar tiga bulan. Hasilnya dapat diakses di Live Demo berikut:
Sebenarnya saya masih belum puas dengan hasilnya. Misalnya pada bagian halaman User Guide, konten tulisan masih sama persis dengan yang ditulis oleh pihak Librario. Isi tulisan tersebut menjadi tidak sinkron dengan fungsi dibuatnya platform web-app ini. Lalu masih terdapat beberapa fitur yang belum bisa digunakan seperti: checkout buku, login, dan register / daftar anggota baru.
Conclusion
-
Untuk membuat platform web-app seperti ini yang berfungsi dengan baik ternyata butuh tim yang berisi orang-orang dari berbagai bidang keahlian seperti: content writer, front end developer, back end developer, dan UI/UX designer. Sebenarnya bisa kalau mau disikat sendiri, tetapi butuh dedikasi dan semangat yang tinggi, serta resource tenaga dan waktu yang banyak 😫😫
-
"Done is better than perfect." Kalau saya masih ngotot buat sekalian bikin Back End, mungkin project ini belum selesai. Lagipula project ini masih bisa kembangkan lagi untuk kedepannya.
-
Mencari asset gambar cover buku yang baik dan sesuai ternyata butuh waktu yang lama. Itu sebabnya katalog buku pada aplikasi ini saya batasi cuma < 50 dari yang aslinya berjumlah 700 buku 😱😱
Improvement
Hal-hal yang masih bisa untuk diperbaiki:
- Saya masih berencana untuk membuat Back End services dan juga API agar aplikasi ini bisa digunakan dengan sebagaimana mestinya. Untungnya kursus online yang saya ikuti juga membahas tentang Back End. Dari awal project ini memang direncanakan menggunakan MERN stack. ReactJS sudah, MongoDB lumayan paham, tinggal belajar ExpressJS dan NodeJS.
Showcase
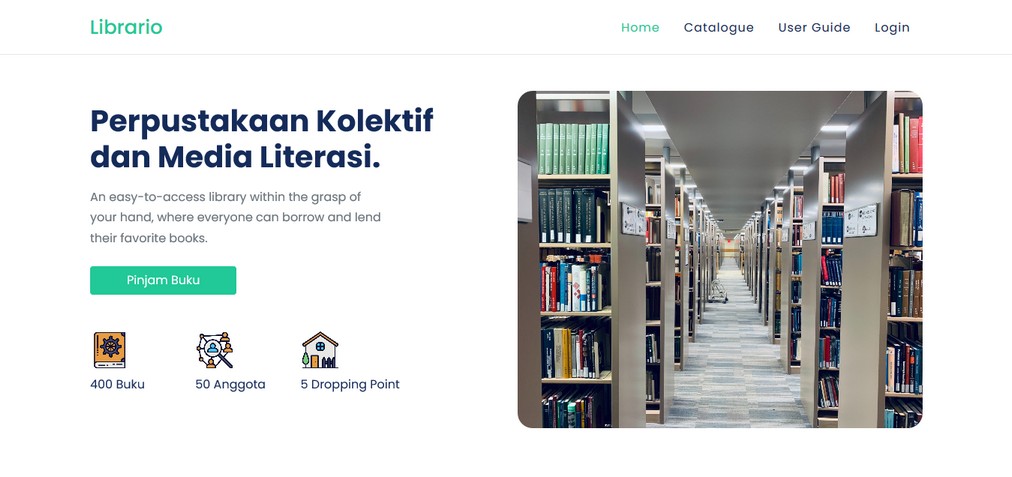
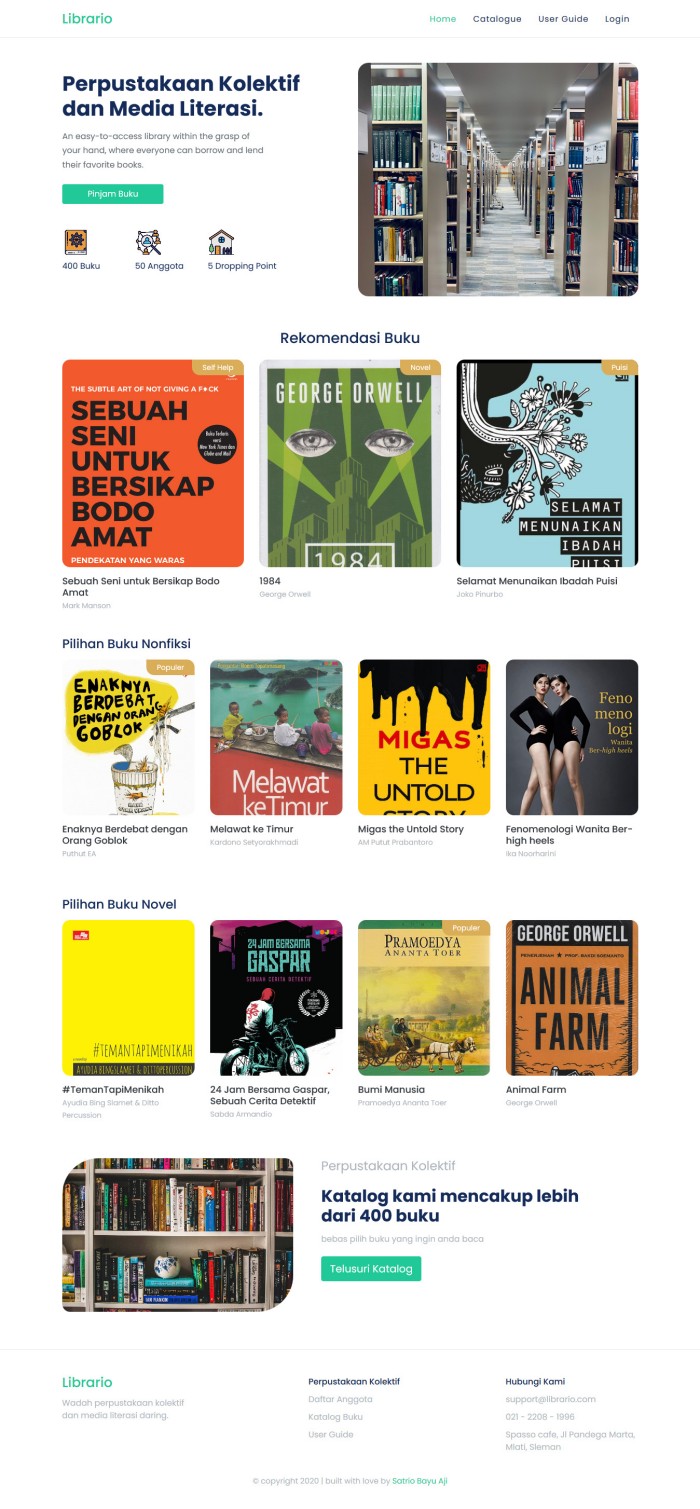
 Librario Hompage Wide
Librario Hompage Wide
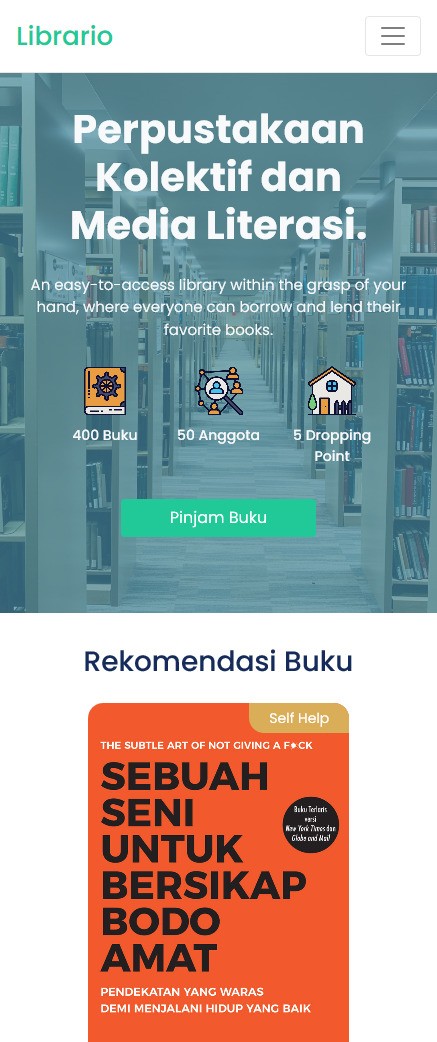
 Librario Hompage Responsive
Librario Hompage Responsive
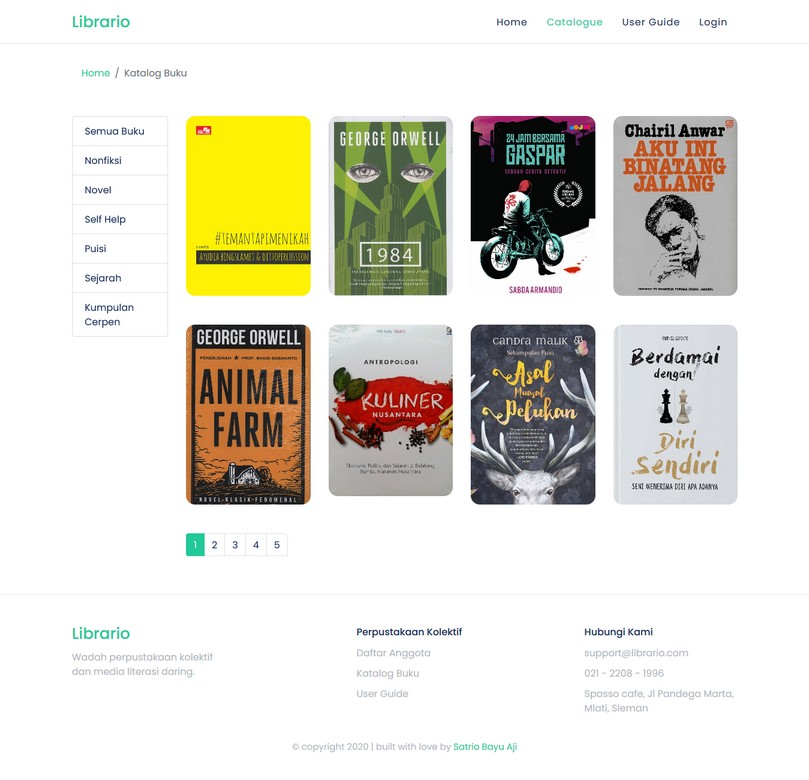
 Librario Katalog Page
Librario Katalog Page
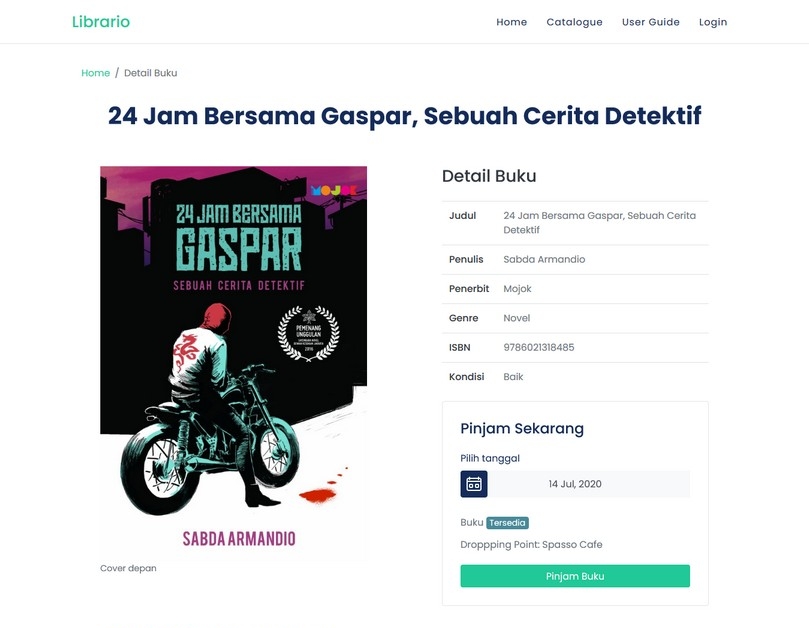
 Librario Book Details Page
Librario Book Details Page
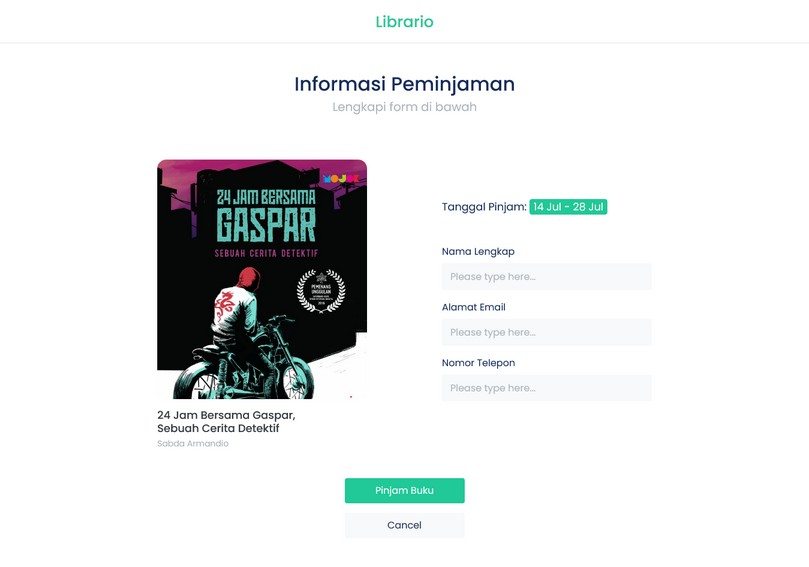
 Librario Checkout Page
Librario Checkout Page
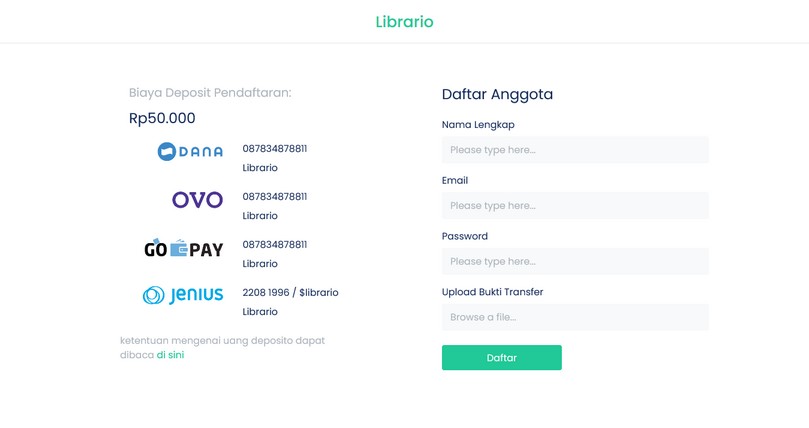
 Librario Register Page
Librario Register Page